
Most people are surprised to learn how long it takes to build a website from scratch. It’s not something that happens over the course of a week, or even a month, especially if you are mostly working solo.
Do you know how long it takes to build a house? Maybe not exactly, but you probably have a better idea of how long that process takes than the process of building a robust website. A website’s construction is entirely digital and invisible to most of the world until it is “launched.”
Think of building a website like building a house.
First, the workers clear the lot. It may seem like that lot sits vacant for a prolonged period of time, but you can be sure there is a lot of work going on behind the scenes to prepare for the house construction. Then suddenly, there is a foundation where once there was just a muddy hole. Once the walls and roof go up, things progress faster. The siding goes up, windows and doors are installed. Then things slow back down again. From the outside, the house may look finished long before it is ready for the new owners to move in. For weeks, the workers are putting the finishing touches on the inside – wiring the house, laying flooring, painting walls and ceilings, installing cabinets and hardware.
Sure, that oversimplifies things a bit. But I’m not a housing developer; I’m a web developer.
Clearing the lot
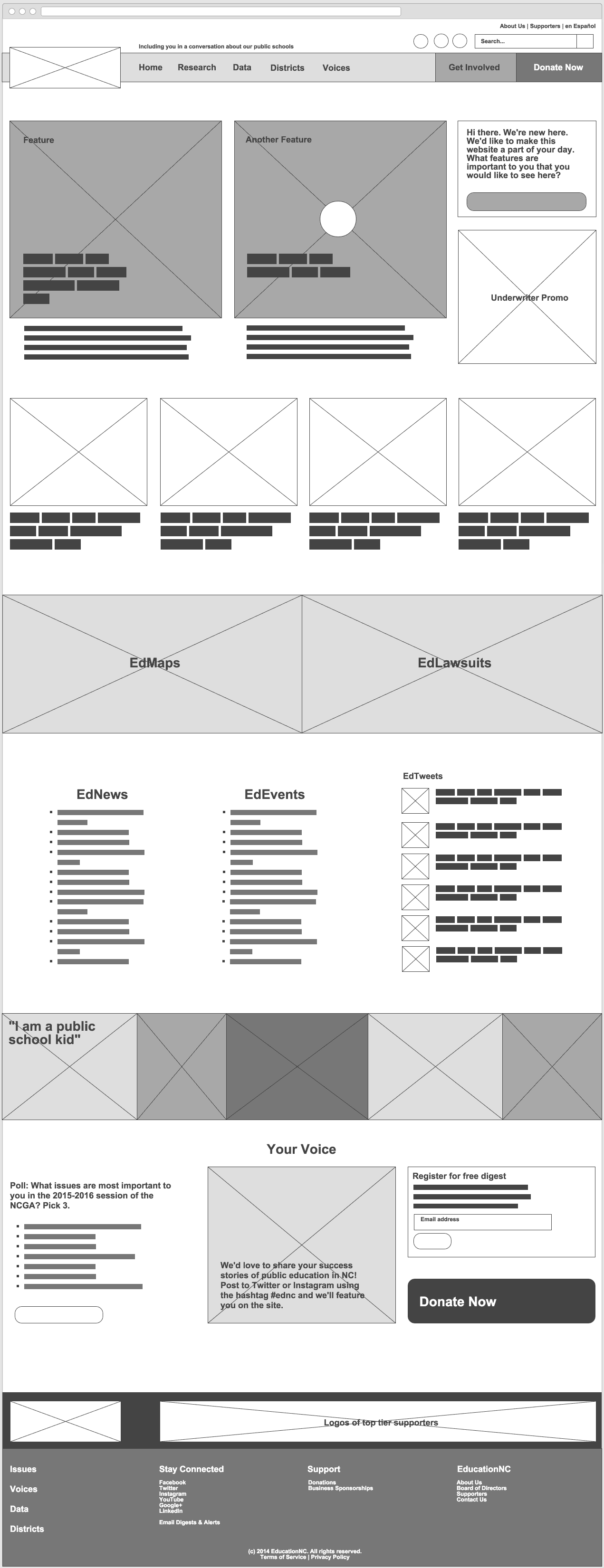
In October 2014, I started work on the website. After meetings all across the state and much discussion about what the website needed to communicate and accomplish, I began to sketch some ideas for layout. These sketches were turned into wireframes of the website, which can be likened to blueprints for a house. After quite a bit of iteration, we landed on this:

My next step was to create the visual design of the website. We talked a lot about how colors and fonts communicate meaning. With 2.6 million democrats, 1.9 million republicans, and 1.7 million unaffiliated voters in the state1, North Carolina is a purple state. It is important to us at EdNC that we represent the whole state. With our bipartisan process, we decided that purple was the right color for EdNC.
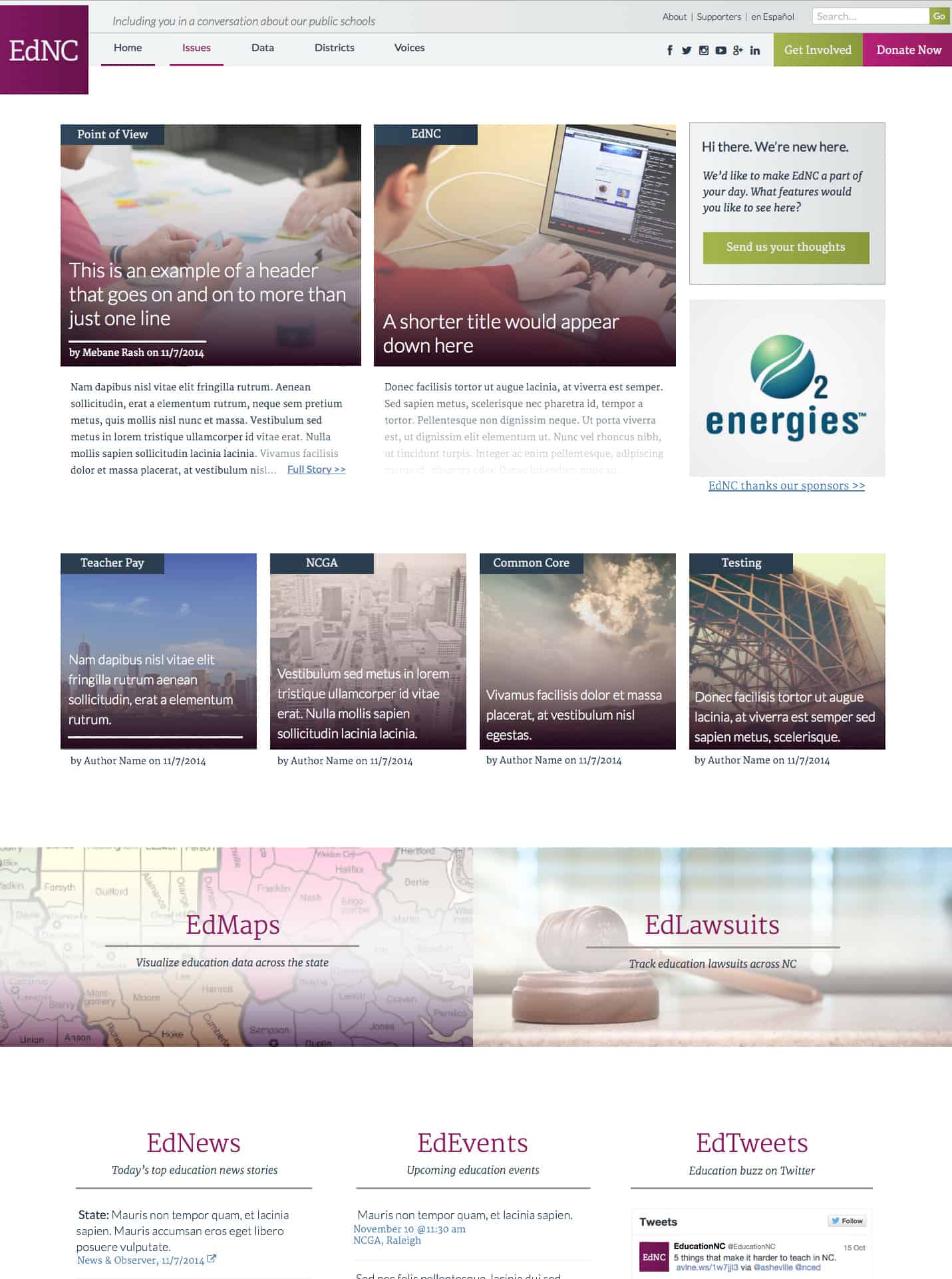
We wanted our design to instill trust in our readers from the moment they landed on the website. The fonts we chose are clear and modern, with a good foundation in tradition. After creating the logo and a style guide, complete with colors and fonts, the visual design of the home page came together. What you see now on the home page is pretty much what I designed months ago:

Laying the foundation
In late October, I started building the foundation of the website. Initially, I used a WordPress starter theme that I had personally developed over the years, which was based on Foundation and Underscores. Foundation is a responsive grid system for websites, which makes building websites that adapt to screen sizes a breeze. Underscores is a WordPress starter theme built by the Automattic team, the same people behind WordPress.com. After learning about Roots, an ultra-minimal, modular starter theme for WordPress, I decided to switch. Using Roots will allow for more easily rolling out future enhancements and allowing public contributions. More on this next week.
Building the house
November and December are a total blur to me, as I spent countless hours hunched over my keyboard with my eyes glued to my screen. During this time, I transformed the visual design into actual code. This front-end development is like the outside of the house, as it is what everyone sees. The interior of the house is WordPress, with quite a few embellishments to adapt the platform to our exact needs. I built rooms inside the house to contain each section of the website. And I coded all the functions that connect what happens on the inside with what you see on the outside.
Cutting the ribbon
There was a lot to do to get the website ready for the big launch on January 12. The week before launch I spent more time than I thought possible queueing up the content, coding email messages, and generally making small tweaks to the website to be sure it would function properly for thousands of visitors each day.
My last 10 percent includes dusting and sweeping the floors.
The good thing about building a website is that once it gets to a certain place that meets maybe 90 percent of the initial goals (and can sustain web traffic without crashing) you can launch it. You would never get away with that if a website was an actual physical house. But since it is a digital space, once it is launched you can work on perfecting that last 10 percent. And over time, you can add enhancements without even shutting the website down.
My last 10 percent includes dusting and sweeping the floors. There is a lot of cleanup to do, especially on a project of this size that was built as quickly as it was built. Next week’s TechTuesday will be about the open source nature of this project and what that means for all of you. I’ll also share some of our exciting next steps for the EdNC website.


